ホームページテンプレートご利用ガイド
メニューの設定、ページの作成・編集
ここではメニューの設定方法やページの増やし方、ページ内の編集方法を説明します。
メニューのを編集・設定しよう

リンクの設定はアンカータグ「a」を使用して、下記のように設定します。
hrefにはリンク先のHTMLを指定します。
HOMEのリンク先が./となっていますが、index.htmlへリンクされます。
ローカル上(PC内)ではHOMEをクリックするとフォルダが開きますが、アップロードしてWEB上で閲覧すれば、問題なくリンクできます。
<a href="リンク先.html">リンク先のページ名</a>
HTMLファイルではメニューは下記の箇所になります。
<!--▼上部メニュー▼-->
<div id="headMenu">
<ul>
<li><a href="./">HOME</a></li>
<li><a href="page1.html">ページ1</a></li>
<li><a href="page1.html">ページ2</a></li>
<li><a href="page1.html">ページ3</a></li>
<li><a href="page1.html">ページ4</a></li>
<li><a href="page1.html">ページ5</a></li>
</ul>
</div>
<!--▲上部メニュー▲-->
下記のように変更してブラウザでプレビューしてみましょう。
<!--▼上部メニュー▼-->
<div id="headMenu">
<ul>
<li><a href="./">HOME</a></li>
<li><a href="about.html">このサイトについて</a></li>
<li><a href="guide.html">ご案内</a></li>
<li><a href="service.html">サービス案内</a></li>
<li><a href="access.html">店舗案内</a></li>
<li><a href="mailto:sample@sample.com">メール</a></li>
</ul>
</div>
<!--▲上部メニュー▲-->
5目のメニューボタンにはメーラーが開くメールボタンにしてみました。
メールボタンにするには、リンク先に「mailto:」のあとにメールアドレスを記載します。
サブページを編集・複製しよう
メニューが設定でき、ブラウザでメニューが変わっているのを確認したら、メニューをクリックしてみてください。
リンク先がなく「ページが見つかりませんでした」と出ませんか?
メニューで設定したリンク先に、同じ名前のファイルが無いからです。
エラーにならないように、メニューで設定した通りのリンク先のHTMLを作成していきましょう。
テンプレートによってはサブページ用のテンプレートがトップページのテンプレートとは別に用意しているテンプレートもあります。
当サイトのテンプレートの場合は、page1.htmlを利用します。
page1.htmlをメモ帳で開いてください。
index.htmlで編集した内容で、サブページにも共通する箇所を、index.htmlからコピーして、 page1.htmlへ貼り付けます。 共通箇所というのは、ホームページのタイトル、看板、上部のメニュー、下部のメニュー等です。
page1.htmlの共通箇所の編集ができたら上書き保存して、一度メモ帳を閉じてください。
page1.htmlを名前の変更で、about.htmlへ変更します。
次にabout.htmlを複製(コピーして貼り付け)して今度はguide.htmlと、名前を変えます。
同じように、service.html、access.htmlも作成してください。
複製・名前の変更ができましたら、ブラウザで確認してみます。
メニューボタンをクリックして、リンク先のページが表示されたら、正常に設定・作成できています
ページの複製はメニュー等の共通した箇所を変更した後に、複製する方が後から変更する手間が省けます。
予め、作成するページ、HTMLファイル名を決定してからページの複製をすることをおすすめします。
「ページを設定後、メニューボタンをクリックしても、ページが表示できていない」
そういった時はメニューのリンク先とHTMLのファイル名に相違がある可能性があります。
また、下記を参考にフォルダの階層もご確認ください。○リンク先のHTMLが同じフォルダの場合:「./ファイル名.html」
○リンク先のHTMLが「file」の中にある場合:「./file/ファイル名.html」
○リンク先のHTMLが「一つ上の階層のフォルダ」にある場合:「../ファイル名.html」
ページの内容を編集をしよう
では、次はいよいよ、ページの内容を編集していきます。
ここではサンプルとして、about.htmlの内容を編集していきます。
about.htmlをメモ帳で開いてください。
まずはタイトルを編集します。
<title>このサイトについて|サンプルホームページ</title>
記載の仕方は任意になりますので、下記の様な形式でもいいです。
<title>サンプルホームページ|このサイトについて</title>
次にのページのタイトル看板をを変更します。
当サイトのテンプレートの場合は、見出しタグh2をページのタイトルにしています。
<h2>このサイトについて</h2>
次にページの内容の文章を追加・編集します。
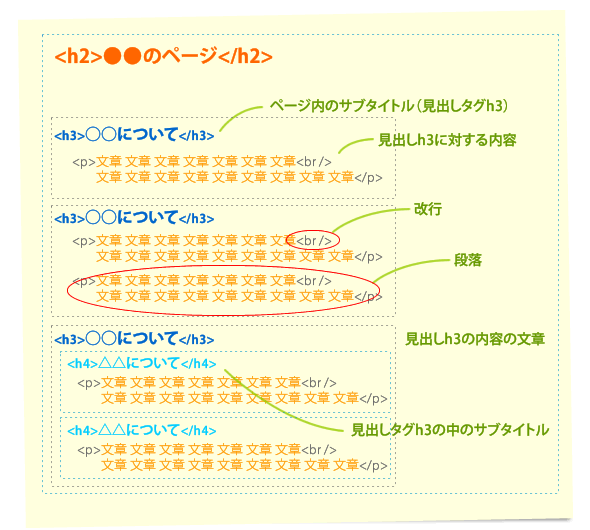
ページの内容は主に下記の見出しタグと段落タグ・改行タグで構成されています。
| 見出しタグ h1~h6 | 見出しタグは、h1、h2、h3、h4、h5、h6 の6種類で文字通り文章の見出しを表します。 |
|---|---|
| 段落タグ <p>~</p> | 文章を書く際に一つの段落を<p>~</p>で囲みます。 囲んだあとは自動的に改行し、<p>~</p>で新しい段落になります。 |
| 改行タグ <br /> | 段落内で改行したい場合に使用します。 |
見出しタグと段落・改行タグの関係性は下記の様な感じです。

画像の配置については、次のステップで解説します。

